
Wanderlog
A smart backup planning feature
Project Brief
By aligning with Wanderlog’s visual identity and user experience, I ensured the feature integrates seamlessly while reducing dependency on multiple platforms. The result: users can confidently make travel decisions in one place, no matter what changes come their way
UX Deliverables
- general evaluation of user travel experiences and tools used with interviews and affinity mapping
- feature proposal based on user research with schematic designs via powerpoint
- final hi-fidelity wireframes via figma
My Responsibilities
Current State

Homepage

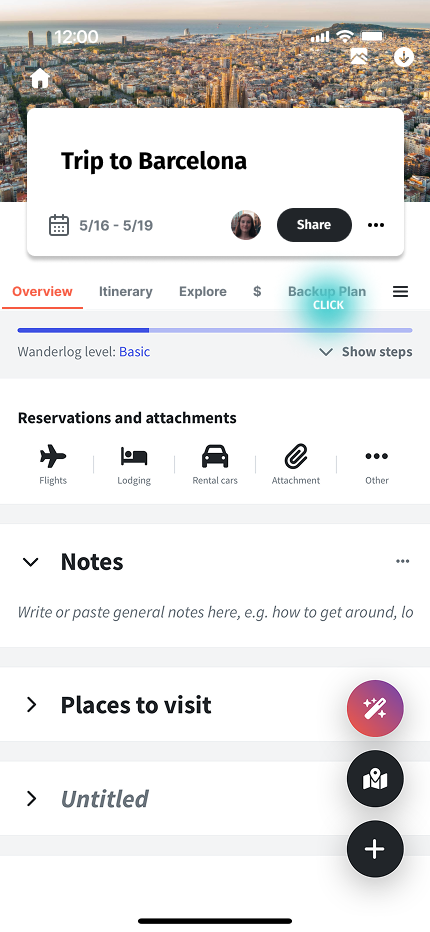
Trip Overview

Itinerary

Explore

Budget
While Wanderlog simplifies itinerary planning and booking management, it lacked real-time adaptability, forcing users to juggle multiple apps during unexpected changes. Its rich feature set, though powerful, introduces a learning curve—especially for customizing plans or integrating external bookings—and can feel overwhelming for those seeking a more streamlined experience.
solution + impact

Trip Overview

Adjust Plans

Expand details

Refresh Options

Navigate
I designed a dynamic backup planning feature that integrates seamlessly into Wanderlog’s existing ecosystem. The feature proactively generates alternate plans based on a user's current itinerary and adapts to real-time disruptions such as weather, closures, or delays—minimizing stress and app-hopping. Users gained the ability to confidently pivot plans without leaving the platform, improving overall travel flow and satisfaction—especially in unpredictable scenarios.
Problem Breakdown

empathizing with users
I interviewed 8 users with varied travel experiences and methods for planning their itineraries. After asking 10 questions about their goals and frustrations with planning travel.
What we learned
- Some users prefer flexibility over a fully planned itinerary
- Users rely on their community for recommendations
- Users use tools like Google, TripAdvisor, and Social media to do research
- All users have had a trip not go off the rails

understanding the issue


From interviews and affinity mapping, we learned that the most common issues users faced were due to time, weather, sickness, and delays.
Approach
Brainstorming + Mapping
If you are stressed out during travel, the last thing you want to see is an overwhelming amount of options. I aimed to create a feature that directly targets the setback someone is experiencing by consolidating core issues into easy to navigate buttons based on what user wanted.
Site Mapping

Once you select your issue, AI will almost infinitely generate new options. Users can add whichever options they like to their itinerary and continue with their trip.
Design Process
Ideation
After mapping the user flow, I built out two flows tackling the ‘Unforeseen Weather’ and ‘Time Crunch’ solutions. Features like live weather or toggle-able time considerations aid in users making their best decision.
Initial Sketches

Feedback from user testing concluded that a visual hierarchy of information is more convenient for the stressed out traveler.
Mid-Fidelity Wireframes

fanding page

evaluate conditions

See options

See details

itinerary
Identifying Pain Points
Four users were provided with a goal of using the backup plan feature to replace their plans due to unforeseen weather. It became clear that the navigation was unclear and users were overwhelmed with information.
Task Analysis Takeaways
- Issues Panel is not clear and some users might face multiple issues
- Too many clicks to reach a solution
- Amount of information is overwhelming
- Transit information is confusing, feels like the main focus
- Users want to see their existing itinerary to pinpoint what plans need to be replaced

Final Wireframe Adjustments

Homepage

01 Streamlined Adjustments

02 Simplified Information

03 Clear Call to Actions

04 Informed navigation
Key Changes
01 One page to toggle issues instead of leading to separate pages; select a specific plan from existing itinerary
02 Removed unnecessary data like live weather to avoid user fatigue
03 The refresh button has more context and improved location
04 Transit icons have less impact and more context
Retrospective
Listening to user feedback and adjusting the project direction during research was a challenge, but it ultimately led to a better final product. Working within Wanderlog's existing app and maintaining their visual identity also added another layer of complexity. Since the feature is driven by user needs, testing and iteration were key to building something efficient and effective. Engaging with users in both early stages and later in development was crucial in identifying pain points and validating design decisions.

